Online succes bereik je stap voor stap
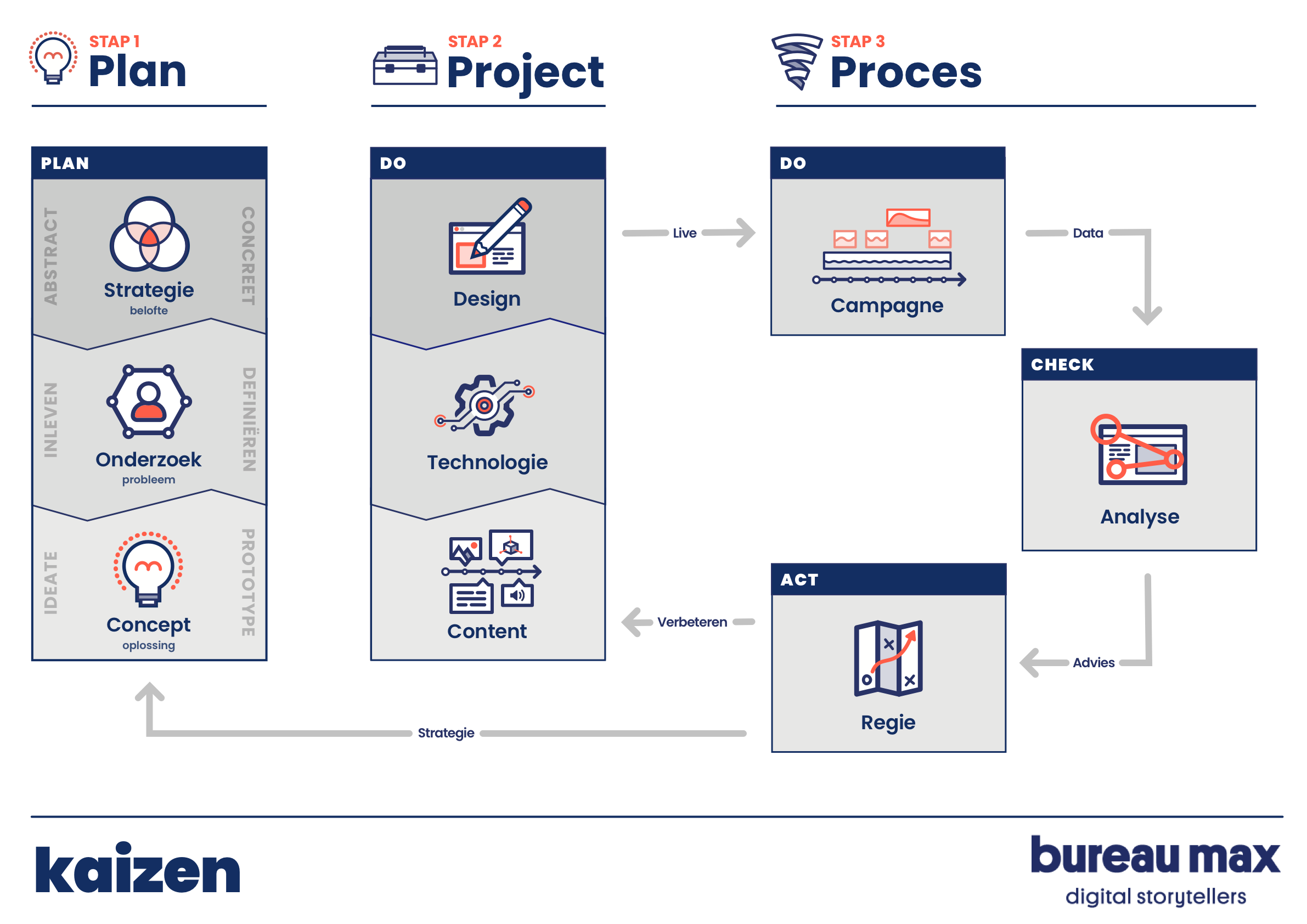
Om online impact te maken gaan we samen structureel aan de slag. Hiervoor werken wij aan de hand van de Kaizen methode, waarbij je stap voor stap werkt aan je online marketing met de plan-do-check-act-methode. We nemen de regie over het verbeteren van de website, content, online campagnes en belevingen van de klant voor online succes met storytelling als rode draad.
“Het is altijd fijn om ieder kwartaal te sparren met de mensen van bureau Max en samen te werken aan het verder aanscherpen van onze online marketing strategie”.
Tessa, Gigant Apeldoorn
Campagnemodel: boom, beats, base
Op basis van het boom, beats, base model bepalen we het ritme van de productie van de benodigde content zoals teksten, beeldmateriaal of animaties. Daarnaast bepalen we de beste methode voor social campagnes op bijvoorbeeld Facebook, Instagram of LinkedIn en de inzet van basiswerkzaamheden zoals SEO en SEA. Een krachtig verhaal communiceren gaat tenslotte niet vanzelf.
Social campagne
Je online marketingstrategie kan niet meer zonder social media campagnes. Met een doordacht verhaal en op het juiste moment bereiken we jouw doelgroep via bijvoorbeeld Facebook, Instagram, LinkedIn en YouTube.
Content
Pakkende teksten, pakkend beeld, een opvallende nieuwsbrief, meeslepende audiotours, en verhalende animaties. Dit soort content helpt om je doelen én publiek te bereiken.
SEA
Samen ontdekken we welke zoektermen en advertentievormen bijdragen aan je online doelstellingen. Denk aan Google Ads, Grants, Shopping, Display en Video Advertising (YouTube).
Regie
Een krachtig verhaal communiceren gaat niet vanzelf. We nemen regie op de productie van de content om zo de inhoud te borgen. En regie op het proces om samen stap voor stap te verbeteren.
Analyse
Om je online marketingdoelstellingen te realiseren, is het belangrijk de data van je website en campagnes te analyseren. Zonder deze data kunnen we niet stap voor stap verbeteren.
SEO
Goed vindbaar zijn in de zoekmachine is en blijft een belangrijk onderdeel van je online marketingstrategie. Wij vinden een goede balans tussen gebruikerservaring en zoekmachineoptimalisatie.
Structureel werken aan je online marketing
Het geheim van langdurig online succes schuilt in het permanent verbeteren en inhoud geven aan je website, content en campagnes. Je voert regie op dit proces door het gedrag van je bezoekers continu te analyseren en op basis hiervan de keuzes te maken hoe het beter kan. Bij Max voeren we dit proces uit volgens de kunst van Kaizen.
Gaan we samen aan de slag?
Heb je vragen of wil je ons leren kennen? Neem gerust contact op met Melanie of één van onze andere collega’s.